
Website tinting in Safari is a visual feature designed to enhance the browsing experience by changing the color of the address bar to match the dominant color of the website’s header.
For many users, this dynamic color change adds a touch of vibrancy and customization to their browsing experience, aligning with Apple’s focus on user-friendly design and aesthetics.
However, some users may find it distracting or unnecessary, especially if they prefer a more consistent look for their browser’s interface. This article will discuss what website tinting in Safari is, how to enable and disable it, and its advantages and disadvantages.
Table of Contents
What is Website Tinting?
You may have noticed that when opening Safari, the address bar is now at the bottom of the screen rather than at the top. This is to enable website tinting. In the past, the Safari browser was transparent toward the top portion of the screen.
With this, the top portion of the screen featuring the device info will automatically adjust to the website’s color. So if the website is on a black page then the top area will also be black.
Similarly, when browsing a white webpage the top area will automatically match itself with a white color. These changes aim to provide Safari users with a more immersive online experience.
How to Enable Website Tinting
Enabling website tinting in Safari is a simple process. Once activated, the feature adjusts the color of Safari’s navigation buttons, bookmarks, and tabs to match the color scheme of the website being viewed.
However, it’s important to note that it is exclusive to Safari and only available on iOS 15 or iPad devices. Let’s consider an example to illustrate how this works. Suppose you’re browsing a website with a dark color scheme, such as black.
With this feature enabled, the top part of your iPhone screen, including the status bar that displays the time and battery level, will adopt the same black color as the website. This creates a seamless and unified look, enhancing the overall visual appeal.
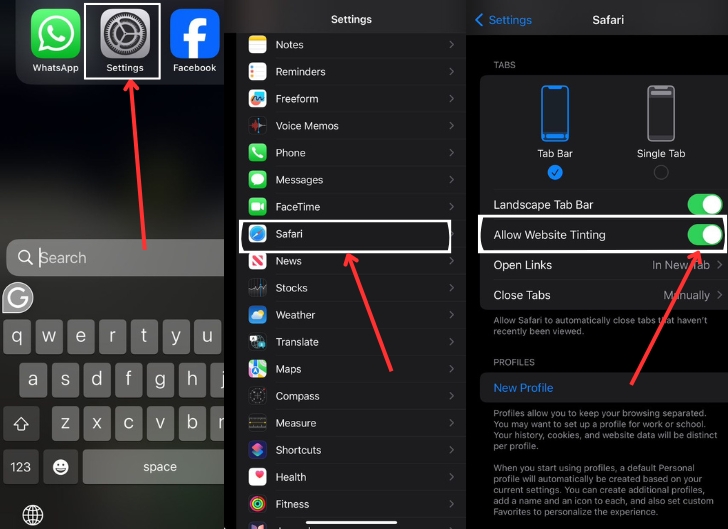
To enable website tinting in Safari, follow these simple steps:
1. Open the Settings app on your iPhone or iPad.
2. Scroll down and tap on Safari.
3. Locate the “Allow Website Tinting” option and enable the toggle.

Once enabled, you can start enjoying the benefits as you browse the web with Safari.
How to Disable Website Tinting
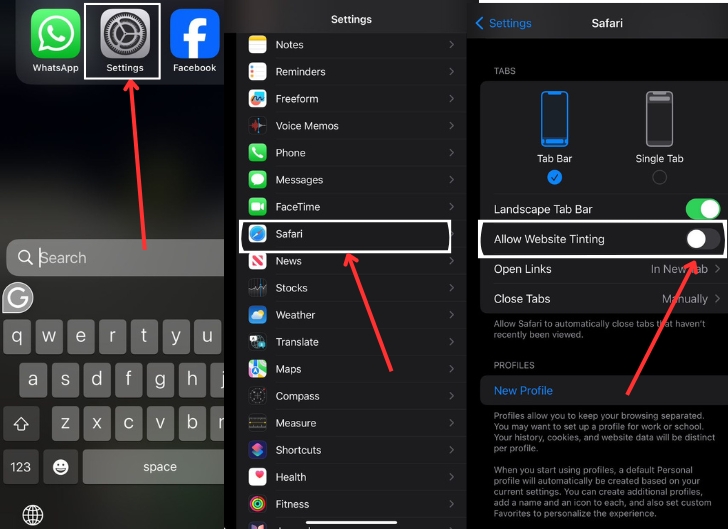
On the other hand, if you decide that website tinting is not for you, disabling it is just as straightforward:
1. Open the Settings app on your device.
2. Navigate to Safari.
3. Find the “Allow Website Tinting” option and disable the toggle.

By following these steps, you can easily customize your browsing experience and tailor it to your preferences.
What are the Advantages and Disadvantages?
Let’s look at some of the advantages and disadvantages of website tinting in Safari
Advantages
As mentioned earlier, the primary advantage of utilizing website tinting is an enhanced immersive experience. Many users find that the matching color in the top portion of the screen helps them to engage more thoroughly in the website content.
From our experience, this can be especially helpful when browsing darker-colored websites where the top portion of the screen would previously look out of place.
This feature offers several benefits that contribute to a pleasant and immersive browsing encounter. Replicating the color scheme of the website in the top portion of the Safari app creates a unified visual experience.
It allows web designers to create a polished and harmonious look for their websites, as the color palette is derived from the same base.
Furthermore, website tinting improves readability by providing a solid background color that contrasts with the content of the webpage. This makes it easier for users to read and digest information, ultimately improving the overall user experience.
Disadvantages
For some, the new website tinting feature can be a major headache. The clearest way that it can be a disadvantage is in the case of those who suffer from color blindness.
When browsing a site that matches their particular color blindness, some users can find the tint to be a major inconvenience.
There may also be instances in which the website’s coloring is just downright ugly. In this case, many users would prefer not to be forced to have more of it obstructing their screen.
The disadvantages may seem trivial to some, but others would prefer to just disable window tinting altogether.
READ MORE: How to Close a Tab on Mac in 2024
How Does Website Tinting Work in Safari?
A better way to appreciate this feature is by citing an example of a website with a top area with a dark color like black. Enabled by default, it allows Safari 15 to have a black notch area if the website’s top or tab is black.
Thus, the topmost portion of the phone, which normally displays the time, connectivity status, and battery status, would also appear with a black background. The border between the edge of the Safari 15 app and the phone’s notch area disappears, and it looks seamless or unified, giving it a solid look.
Conclusion
Website tinting in Safari is a feature that adds visual functionality to the browsing experience. While it can be beneficial for some users by providing quick visual cues, others may prefer a more consistent interface.
However, Safari’s flexibility in allowing users to toggle this feature on or off ensures that individuals can customize their browsing experience according to their preferences, striking a balance between aesthetics and usability.
FAQs on Website Tinting
It does not work on all browsers. Apple specifically designed it for Safari and only worked on iPhones with iOS 15 and iPadOS.
Yes, the “Show Color In Tab Bar” feature of Safari is the same as website tinting. The “Show Color In Tab Bar” was its original name. It was available to users for a considerable time before it became a highlighted feature of Safari 15 last year.
Definitely. Being an option, users can disable the feature if they do not like it. It can also be turned on in the future if users change their minds about using it.
Since it is enabled by default, a user does not need to set it up. To disable the feature, simply go to the iPhone’s or iPad’s “Settings” and look for “Safari.” Click “Tabs” under Safari and scroll to “Allow Website Tinting.” Simply toggle off the option to disable the feature and toggle it on to enable the function again.